Shaded Fuel breaks are more than trimming the shrubs
A video worth watching
Designing a story around defining fuel breaks was more complicated than I thought. Shooting the video was the easy part. You might overlook significant landscape fuel breaks in some areas, regions, or even major parks, as they look like lovely open spaces. Purposefully designed to have a park-like look, shaded fuel breaks are great places to hike, picnic on a hot day, or stalk wildlife. But to an advancing wildfire, shaded fuel breaks offer a challenge. The strategically managed ground vegetation, cooler soil temperatures, and higher moisture levels can slow a fire just enough for firefighters to make a stand and stop progression.
For this project, I started with a broader focus on the San Vicente Redwoods area. It’s a land preserve and working forest in the Santa Cruz Mountains. The park features several informational displays about how fire affects a landscape. There was a lot to cover here. I decided to narrow my focus to the maintained shaded fuel breaks in place for the 2020 CZU Lighting Complex fire.
As a journalist and video maker, I rarely make a storyboard before discovering the elements. I have an idea of how to put together a story in general and apply those principles to gathering materials. Then, I build that into the timeline of the story arch. This one is pretty basic.
After publishing a rough cut of the video, I received great feedback on how I could make it better. Placing a direct-to-camera “stand-up” explaining what a fuel break is really brought the video together. Also, some suggested I remove the quick “nat” edit transitions. I decided to leave them in, yes a little distracting, but fancy and shiny artwork stayed in.
Shooting the video needs to be purposeful. I’m not too fond of unmotivated long shots, like zooms that only reveal a wider shot, pans that only show more of the same, or shake-filled videos. Each shot should be composed to deliver a message. That message might be part of the broader illustration, but it should be composed nonetheless.
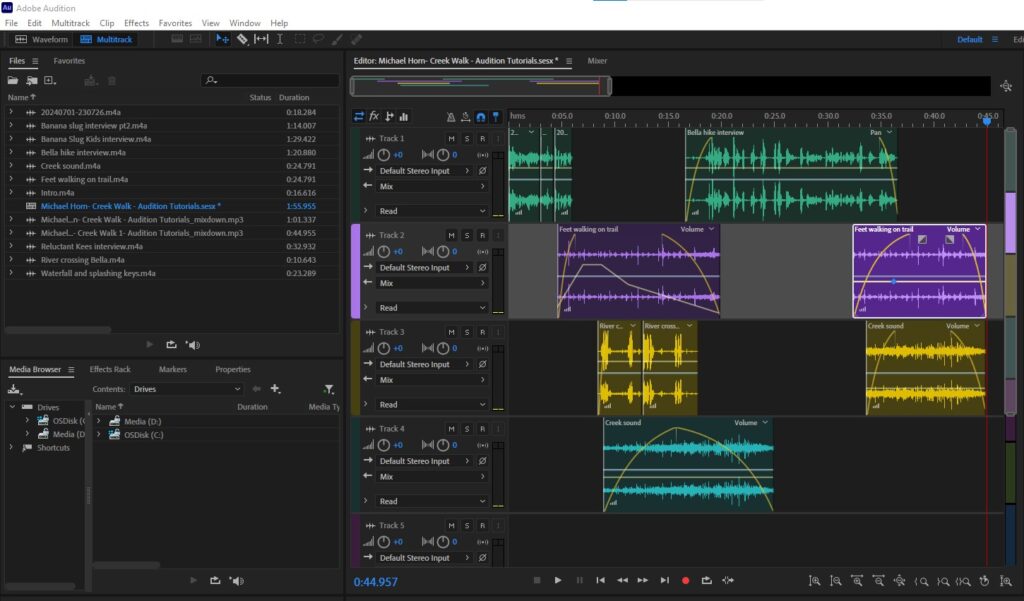
Audio should always be there, much like in the editorial on “Audition,” the sound should be just as important to the video created as the visuals. This means the soundscape needs to be created for drones, slow motion, or another video with unusable audio.
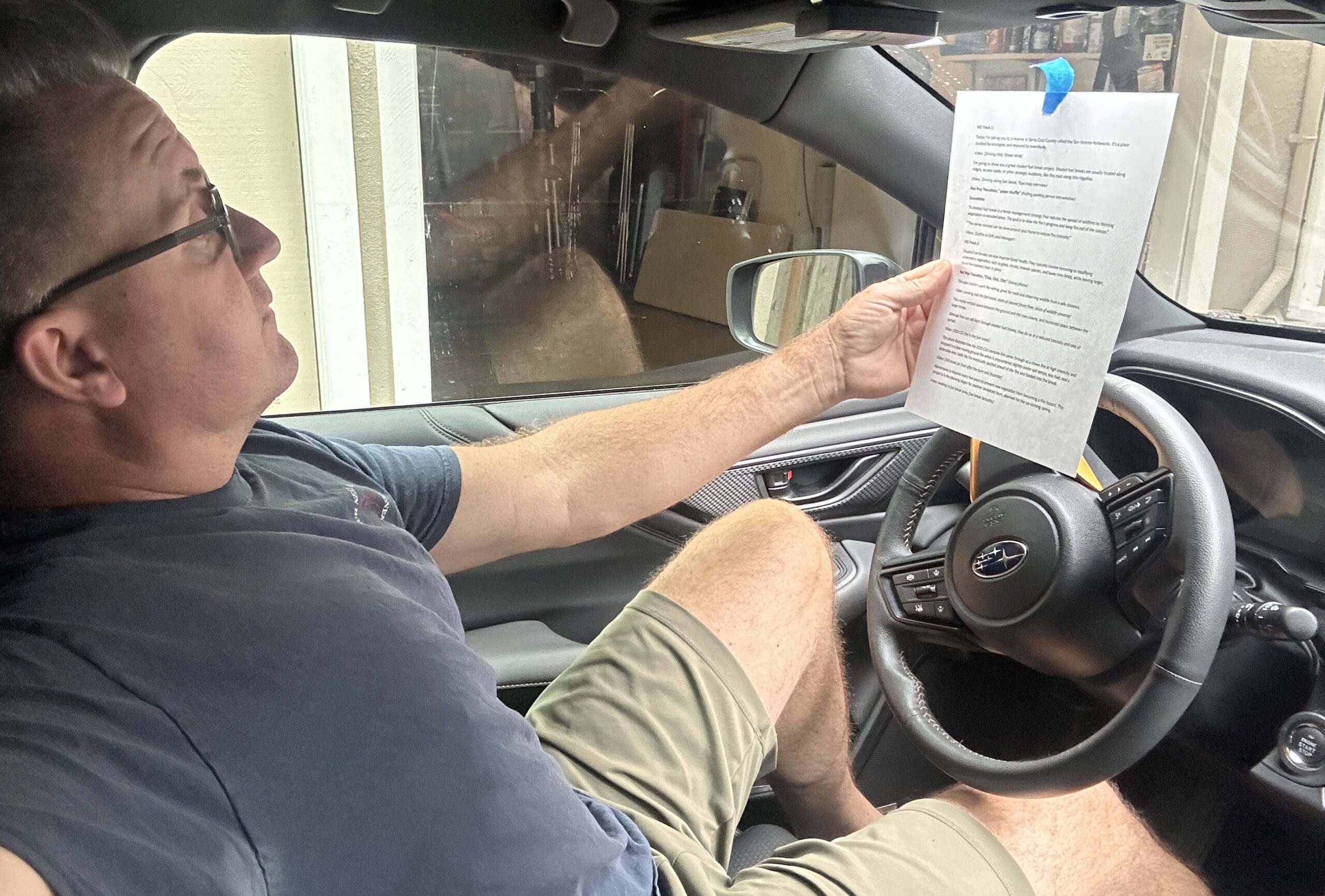
When recording the audio, it’s important to find a nice dead area for sound. This means a place free of echoes or distracting noises like a running refrigerator. Step into your favorite padded sound booth with no distractions and all electronics off. If you can, stand up! It extends your diaphragm, and I had to wait for the neighbor’s gardener to stop using the leaf blower, but I managed. For me, my sound booth is my car.

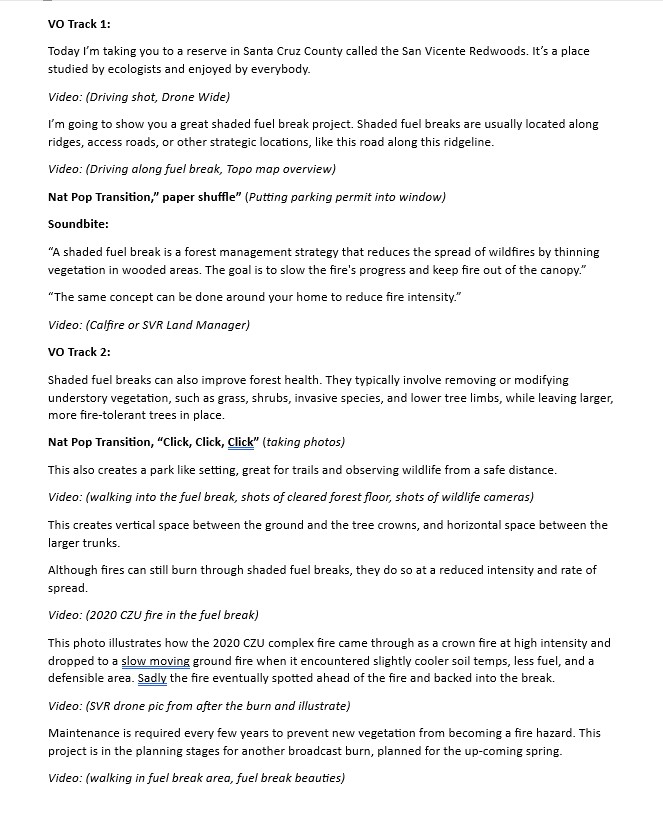
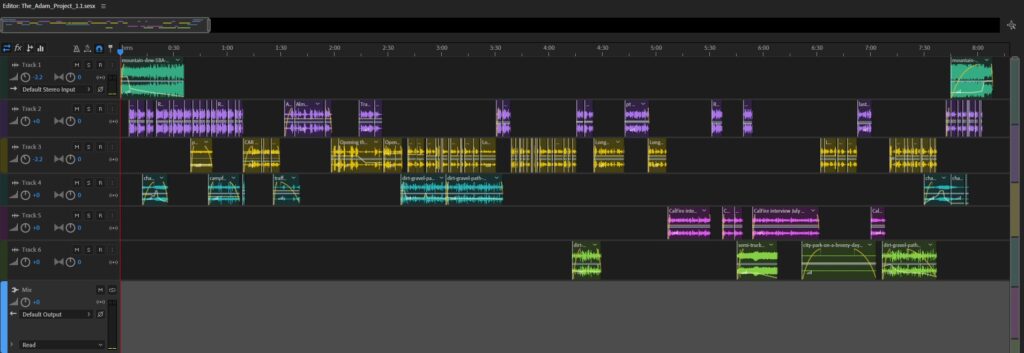
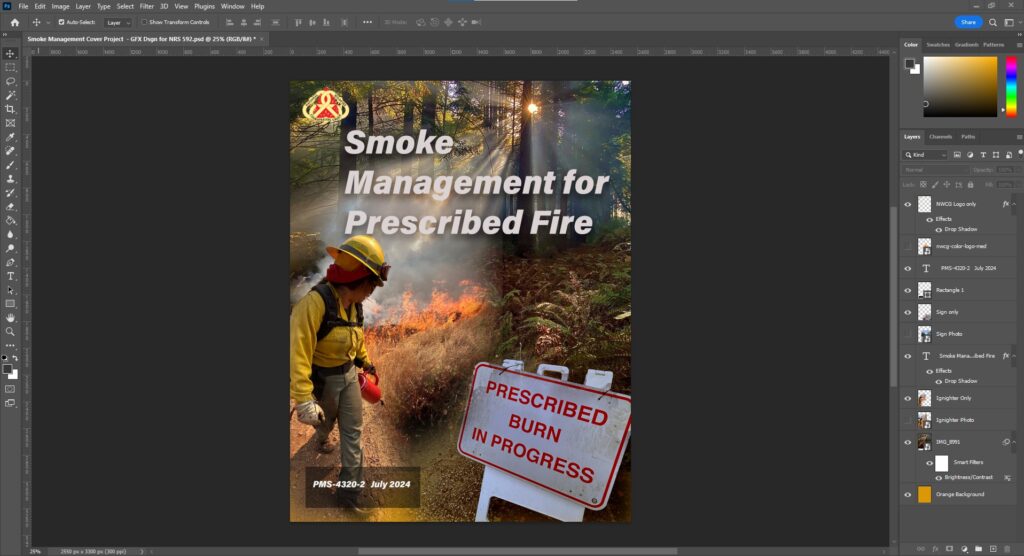
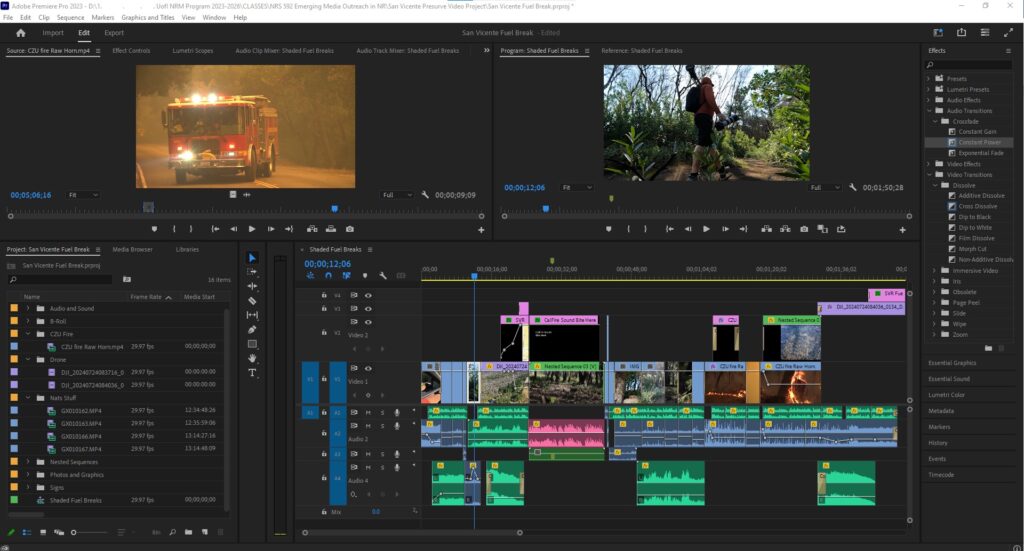
Lastly, my editing process. I see a video editing program as an organizational tool. I’ll give you more greasy details if you request them in the comments! But take a look at this screenshot of my editing desktop.
More to come in the coming days.

Here is the script I was working from: