Re-design of training guides and Manuals for the NWCG training programs
In researching topics to use for the creation of a graphics project, I didn’t see a clear topic, especially for my blog page, until I was in a recent class, and it clicked. Almost every training book from the National Wildfire Coordinating Group, NWCG for short, is elementary and lacks any luster.
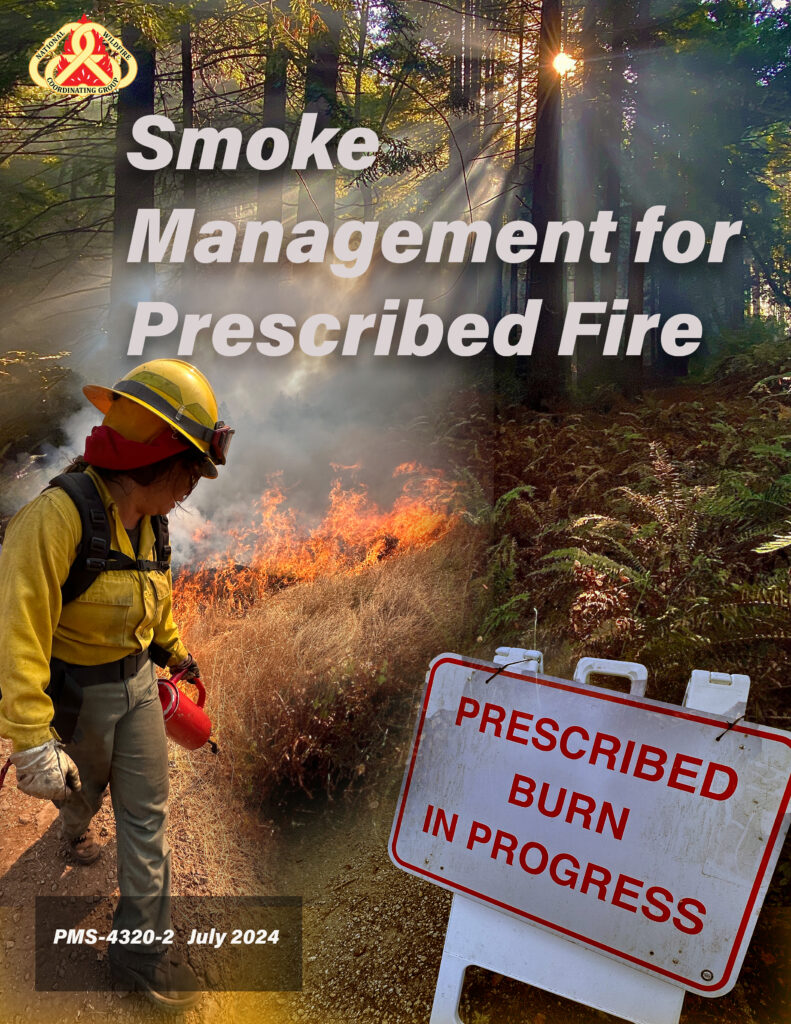
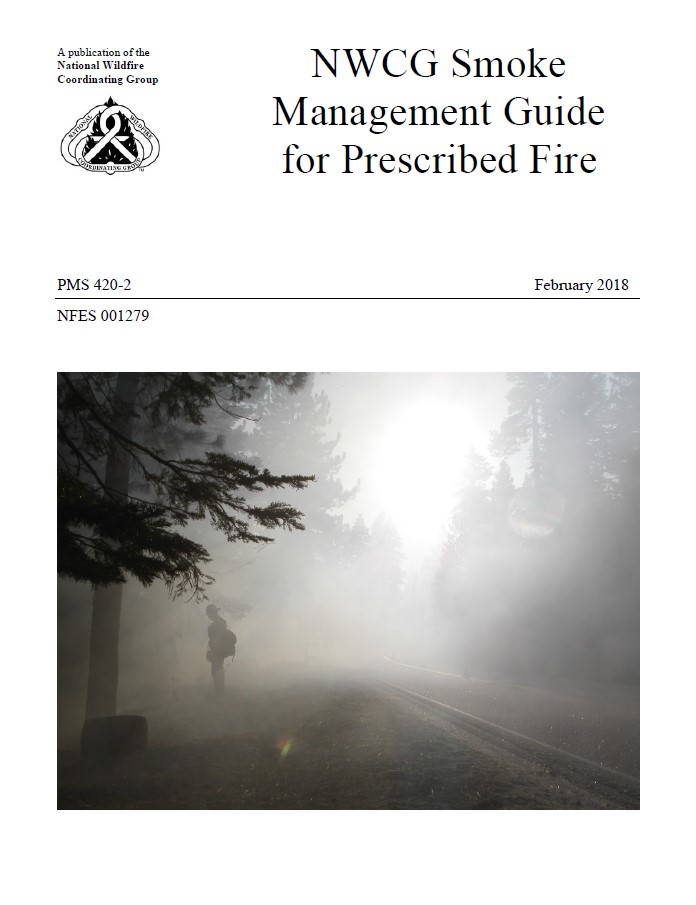
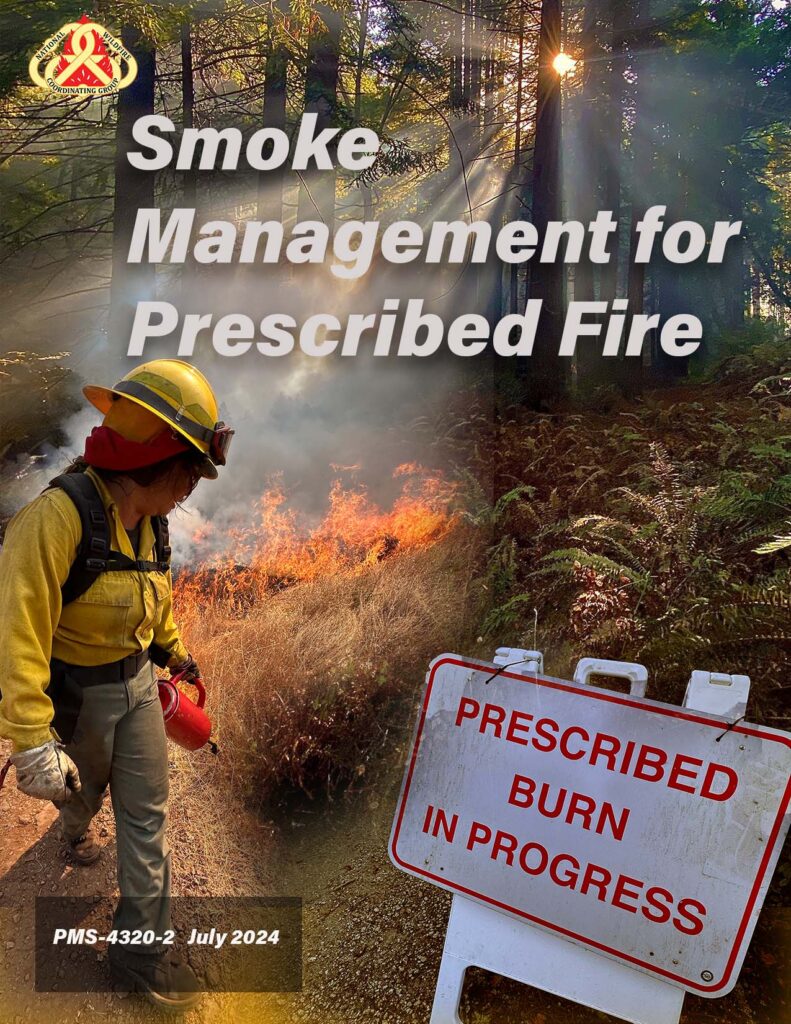
Here is the original NWCG guide cover and my version of the guide. The USFS has created a design that is probably as good as it needs to be and certainly saves on Ink. However, the cover photos of these module books never tell a story of the work that’s being done. In fact, the original guide cover shows a silhouette of a firefighter in heavy smoke that is not being managed well or has no relevance to the management efforts.


I decided to feature three of my original photos showing some basics. The background features a beauty shot showing the slow release of light smoke in a Redwood Grove illuminated by beams of sunlight, a fire practitioner using a drip torch controlling heat and smoke release, and a sign that shows the importance of public information, even if it’s a small effort near the unit.
The design was intentional. For the wording, I left it simple. I used the least number of words necessary to get the point across. I dropped the “NWCG” and “Guide” from the title because it’s already clear what it is and where it came from. I placed a drop shadow for additional separation of the text. I included the NWCG logo in the upper left corner, obtained from their website and used under a Copyright Fair Use legal clause, and updated the version and date in the lower left corner. I also created an obscenely large text box under the version and date because it must stand out, be obvious, and be firefighter-proof.
The photo placement is strictly based on balancing the graphic as a whole. I did not attempt to give the impression that the grass lighter was in the forest by blending the elements. I wanted them to be noticeably in different places. Additionally, the sign in the photo was from another image that looks intentionally blended to appear in the background photo, which is not the case. I placed all the images over an orange/yellow background to have some continuity of color bleeding through, as seen in the lower part of the graphic on the left of the center.

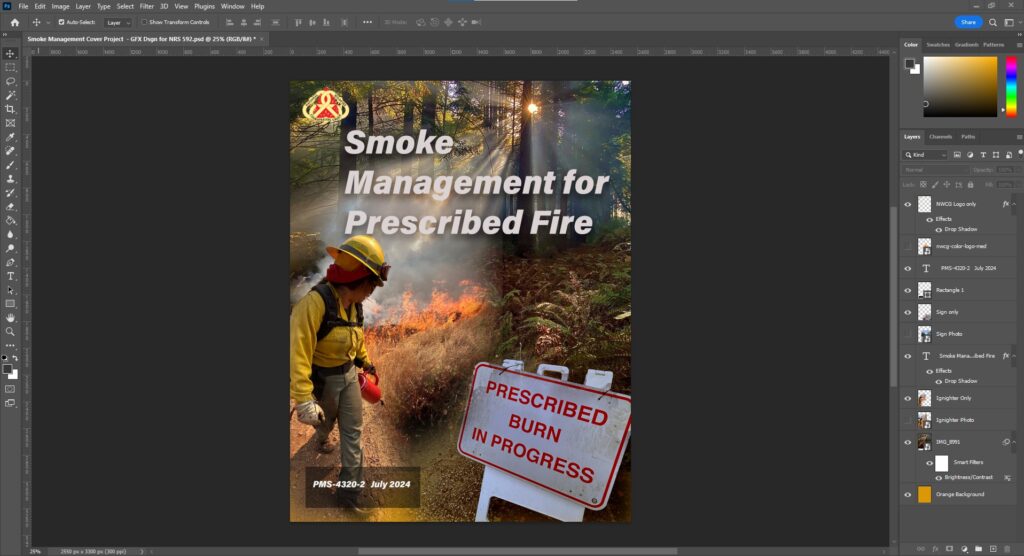
On the more technical arrangement and treatment side of the details, I created a document size that would reflect the finished size, 8.5” X 11” vertical, and set the detail to 300 pixels per inch. I gave the project that base color and changed it to one I liked. Then, I imported and embedded the photos into a new layer. For the forest picture, I adjusted it slightly to lighten and resized it, and I placed the Sunstar where I wanted it. Next, I imported and embedded the image of the igniter and set the approximate size and placement. I masked what I wanted using the magnetic lasso tool and then set it as a new layer. I repeated this process for the sign. However, the sign was shot in full shade and, when masked out, appeared very blue, and I needed to color grade that photo to match.
Adding the text and logos was a necessary evil. I wanted to make them clean and easy to read. A drop shadow on every one made them easy to read and pop out from the background.